Presentasi dengan Macromedia Flash
Langkah 1:
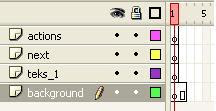
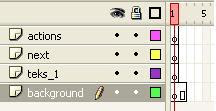
Buat layer dengan susunan sebagai berikut:

Beri warna hitam pada background dan tambahkan teks pada layer teks_1 “Cara Membuat Tempe”. Ubah teks menjadi movie clip (F8) agar dapat dikontrol dengan mudah. Insert frame pada frame 2 layer background.
Langkah 2:
Buat tulisan “next” kemudian ubah menjadi buttons (F8). Contoh posisi teks dan tombol:

Langkah 3:
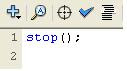
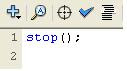
Klik kanan frame 1 layer actions ataun tekan F9, kemudian tambahkan script stop.

Langkah 4:
Klik kanan tombol next –> Actions (F9), tambahkan script berikut ini:
on (release) {gotoAndPlay(2);
}
Angka 2 menjelaskan frame 2, karena kalau tombol ini di klik, maka akan menuju ke frame 2.
Langkah 5:
Tambahkan satu layer dengan nama teks_2.
Langkah 6:
Insert keyframe (F6) pada frame 2 layer teks_2, kemudian tuliskan “Berikut langkah-langkah membuat tempe: dst”. Ubah teks menjadi movie clip.
Langkah 7:
Insert keyframe (F6) pada frame 2 layer next, agar tombol next masuk ke frame 2. kemudian ubah script nya menjadi:
on (release) {gotoAndPlay(3);
}
Angka 3 menjelaskan frame 3, karena kalau tombol ini di klik, maka akan menuju ke frame 3.
Langkah 8:
Tambahkan layer previous –> Insert Keyframe (F6) di frame 2 –> buat tulisan previous –> Convert to Symbol (F8) –> Buttons
Langkah 9:
Klik kanan tombol previous –> Actions (F9), tambahkan script berikut ini:
on (release) {gotoAndPlay(1);
}
Angka 1 menjelaskan frame 1, karena kalau tombol ini di klik, maka akan menuju ke frame 1.
Langkah 10:
Insert keyframe (F6) pada frame 2 layer acttions, kemudian tambahkan script: stop();
Tekan Ctrl + Enter (Test Movie) atau Enter (Play)
Berikut posisi akhir layer:

Selamat Mencoba !!!
Buat layer dengan susunan sebagai berikut:

Beri warna hitam pada background dan tambahkan teks pada layer teks_1 “Cara Membuat Tempe”. Ubah teks menjadi movie clip (F8) agar dapat dikontrol dengan mudah. Insert frame pada frame 2 layer background.
Langkah 2:
Buat tulisan “next” kemudian ubah menjadi buttons (F8). Contoh posisi teks dan tombol:

Langkah 3:
Klik kanan frame 1 layer actions ataun tekan F9, kemudian tambahkan script stop.

Langkah 4:
Klik kanan tombol next –> Actions (F9), tambahkan script berikut ini:
on (release) {gotoAndPlay(2);
}
Angka 2 menjelaskan frame 2, karena kalau tombol ini di klik, maka akan menuju ke frame 2.
Langkah 5:
Tambahkan satu layer dengan nama teks_2.
Langkah 6:
Insert keyframe (F6) pada frame 2 layer teks_2, kemudian tuliskan “Berikut langkah-langkah membuat tempe: dst”. Ubah teks menjadi movie clip.
Langkah 7:
Insert keyframe (F6) pada frame 2 layer next, agar tombol next masuk ke frame 2. kemudian ubah script nya menjadi:
on (release) {gotoAndPlay(3);
}
Angka 3 menjelaskan frame 3, karena kalau tombol ini di klik, maka akan menuju ke frame 3.
Langkah 8:
Tambahkan layer previous –> Insert Keyframe (F6) di frame 2 –> buat tulisan previous –> Convert to Symbol (F8) –> Buttons
Langkah 9:
Klik kanan tombol previous –> Actions (F9), tambahkan script berikut ini:
on (release) {gotoAndPlay(1);
}
Angka 1 menjelaskan frame 1, karena kalau tombol ini di klik, maka akan menuju ke frame 1.
Langkah 10:
Insert keyframe (F6) pada frame 2 layer acttions, kemudian tambahkan script: stop();
Tekan Ctrl + Enter (Test Movie) atau Enter (Play)
Berikut posisi akhir layer:

Selamat Mencoba !!!





0 komentar:
Posting Komentar